LIFETIME LICENSE
One-time payment, lifetime access
$179
- All current & future templates, blocks, and components
- Commercial projects included
- Ongoing updates — no renewal ever
- 30-day money-back guarantee
Open with
Install with
Open with
Install with
Now just open with
install with
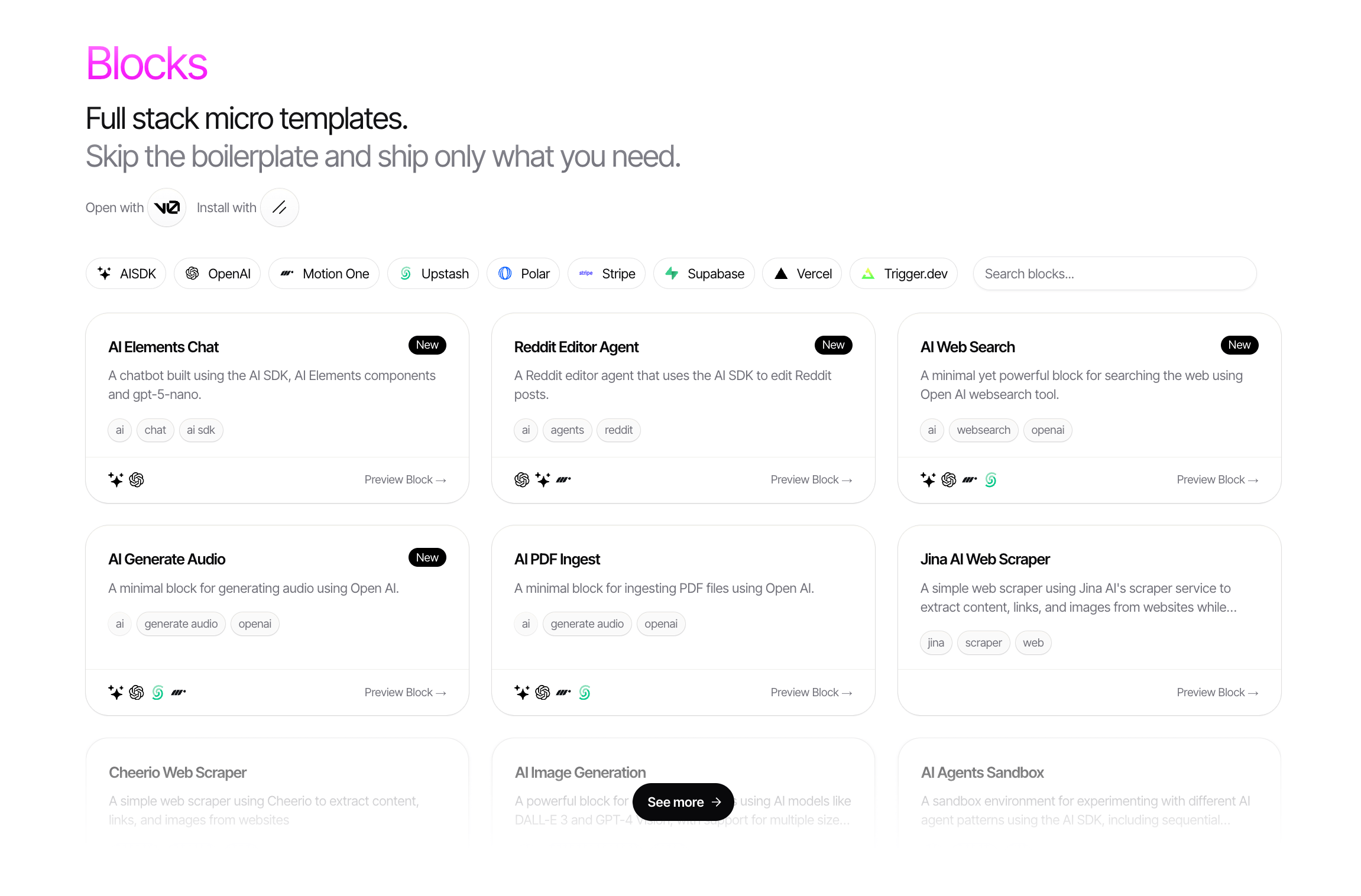
Generate and edit images using Google's Gemini 2.5 Flash. Create new images from text or edit existing ones with natural language. Includes version history and image comparison.
AI-powered spreadsheet editor with chat interface for data analysis and manipulation.
AI chat interface that generates interactive burn rate charts and financial analysis artifacts.
Chat assistant with human approval workflows for safe tool execution.
AI agent that executes complex multi-step workflows using typed tools. Features streaming responses, tool chaining, and decision-making for task automation.
Dual-agent system for quality improvement. Evaluator agent analyzes output quality while optimizer agent refines and improves results through iterative feedback loops.
AI orchestrator that coordinates multiple worker agents for complex project management. Manages task distribution, progress tracking, and result synthesis across specialized AI agents.
Routes user requests to specialized AI agents. Uses AI SDK v5 streaming to classify requests and send them to the right agent for customer support.
Advanced text generation and market research analysis using Google's Gemini 2.5 Flash model through the Vercel AI SDK, featuring interactive charts and comprehensive data visualization
Generates text and analyzes market research using Google's Gemini 2.5 Flash. Includes interactive charts and data visualization.
Deploy multiple AI agents to process content simultaneously. Demonstrates concurrent analysis patterns for improved performance and scalability in AI applications.
AI interface builder inspired by V0. Features chat-based component generation with live web preview, real-time code rendering, and component editing.

@RajguruDevasya
Great Work! I am loving it so much!!! Thank You

@icantcodefyi
Newcult saved me a lot of time with their sleek animations and full-stack templates. The resources are top-notch.

@kiwicopple
this is 🔥

@DanKulkov
Ok, you've got my attention.

@whatt4
new cult member here. hey Jordan, Wayne 👋

@slythespacecat
This is so cool! Thank you for sharing. Very, very stylish and tasteful. Top notch, really

@RajguruDevasya
Great Work! I am loving it so much!!! Thank You

@icantcodefyi
Newcult saved me a lot of time with their sleek animations and full-stack templates. The resources are top-notch.

@kiwicopple
this is 🔥

@DanKulkov
Ok, you've got my attention.

@whatt4
new cult member here. hey Jordan, Wayne 👋

@slythespacecat
This is so cool! Thank you for sharing. Very, very stylish and tasteful. Top notch, really

@RajguruDevasya
Great Work! I am loving it so much!!! Thank You

@icantcodefyi
Newcult saved me a lot of time with their sleek animations and full-stack templates. The resources are top-notch.

@kiwicopple
this is 🔥

@DanKulkov
Ok, you've got my attention.

@whatt4
new cult member here. hey Jordan, Wayne 👋

@slythespacecat
This is so cool! Thank you for sharing. Very, very stylish and tasteful. Top notch, really

@RajguruDevasya
Great Work! I am loving it so much!!! Thank You

@icantcodefyi
Newcult saved me a lot of time with their sleek animations and full-stack templates. The resources are top-notch.

@kiwicopple
this is 🔥

@DanKulkov
Ok, you've got my attention.

@whatt4
new cult member here. hey Jordan, Wayne 👋

@slythespacecat
This is so cool! Thank you for sharing. Very, very stylish and tasteful. Top notch, really

@ale_amenta
hey mate! just stumbled across cult - tryna built a simple directory for the community and what you built is fucking perfect.

@bradbitler
newcult looks awesome, going to give it a spin!

@RonHarrods
Oh lol i thought it was an ad made by nextjs. Sick man. Thanks!

@aaronabuusama
I think you should consider a premium tier then, honestly this really is awesome

@yashpioneers
I was literally looking for this last week, thanks 🙌

@icantcodefyi
Highly recommended Newcult! Worth every single penny spent.

CrushgrooveSC
Very, very high polish for a side project. Nice.

@ale_amenta
hey mate! just stumbled across cult - tryna built a simple directory for the community and what you built is fucking perfect.

@bradbitler
newcult looks awesome, going to give it a spin!

@RonHarrods
Oh lol i thought it was an ad made by nextjs. Sick man. Thanks!

@aaronabuusama
I think you should consider a premium tier then, honestly this really is awesome

@yashpioneers
I was literally looking for this last week, thanks 🙌

@icantcodefyi
Highly recommended Newcult! Worth every single penny spent.

CrushgrooveSC
Very, very high polish for a side project. Nice.

@ale_amenta
hey mate! just stumbled across cult - tryna built a simple directory for the community and what you built is fucking perfect.

@bradbitler
newcult looks awesome, going to give it a spin!

@RonHarrods
Oh lol i thought it was an ad made by nextjs. Sick man. Thanks!

@aaronabuusama
I think you should consider a premium tier then, honestly this really is awesome

@yashpioneers
I was literally looking for this last week, thanks 🙌

@icantcodefyi
Highly recommended Newcult! Worth every single penny spent.

CrushgrooveSC
Very, very high polish for a side project. Nice.

@ale_amenta
hey mate! just stumbled across cult - tryna built a simple directory for the community and what you built is fucking perfect.

@bradbitler
newcult looks awesome, going to give it a spin!

@RonHarrods
Oh lol i thought it was an ad made by nextjs. Sick man. Thanks!

@aaronabuusama
I think you should consider a premium tier then, honestly this really is awesome

@yashpioneers
I was literally looking for this last week, thanks 🙌

@icantcodefyi
Highly recommended Newcult! Worth every single penny spent.

CrushgrooveSC
Very, very high polish for a side project. Nice.
One-time payment, lifetime access
Taxes/VAT calculated at checkout
$99
May, 24

$119
December, 24

$129
March, 25

$149
June, 25

$169
July, 25

$179
August, 25


5-minute quickstart videos so you can ship a template in no time

One click between you and the v0 ai to customize every block

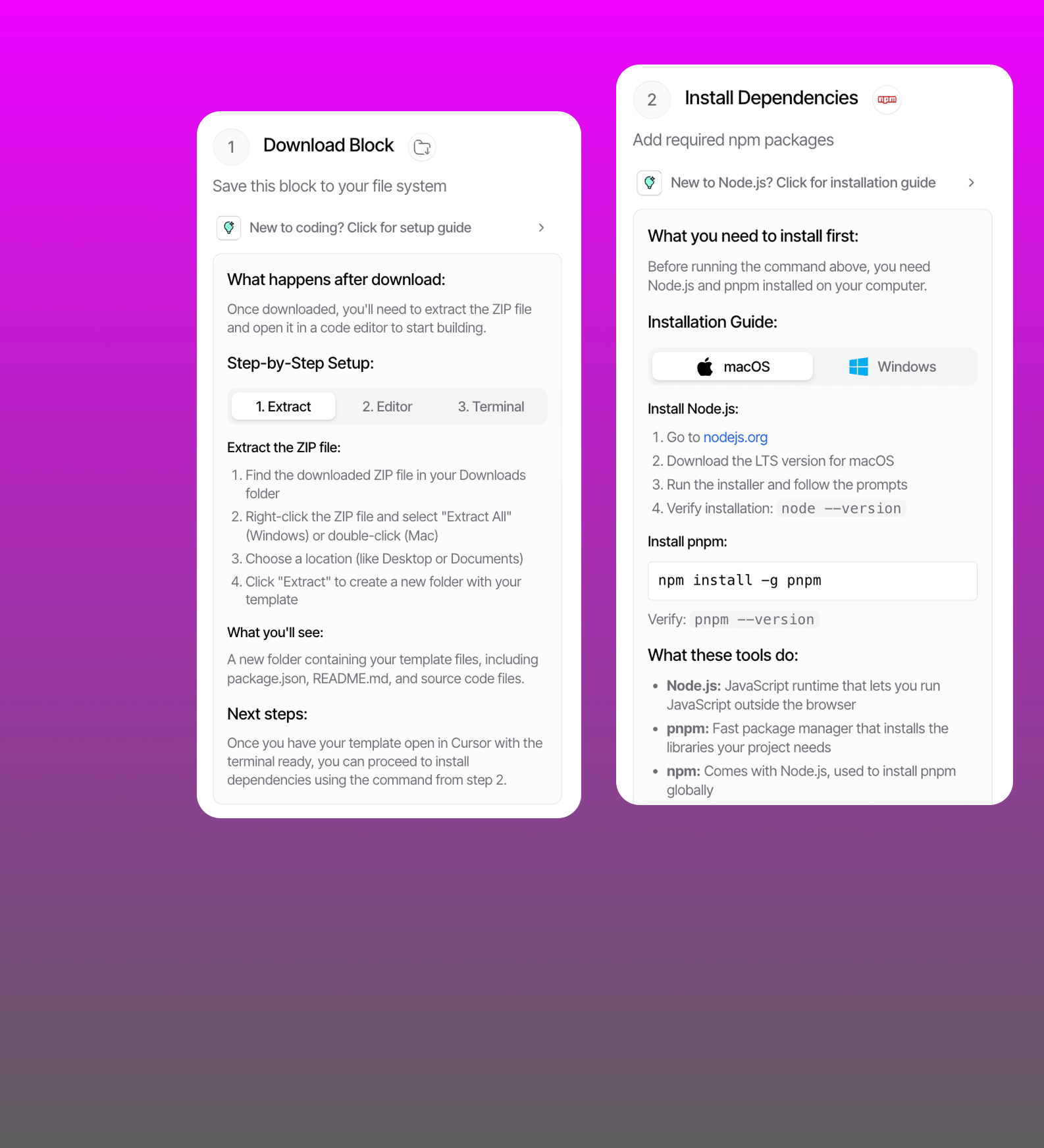
Helpful, step-by-step guidance for every skill level.

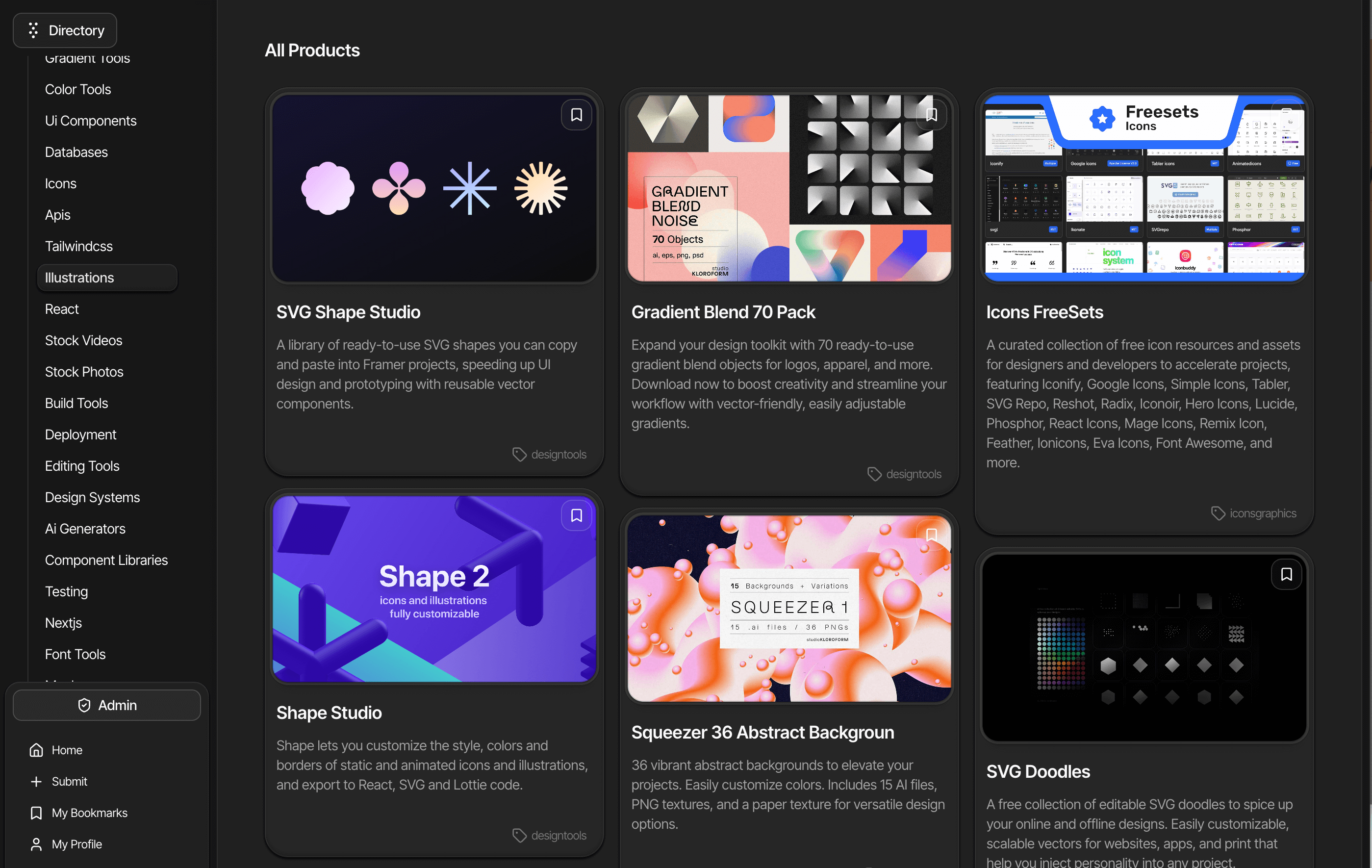
See exactly what you're getting before installing or customizing

Doesn't get easier. Install any or all components using the shadcn cli.