Travel Stash
Next-gen travel app. Vercel ai sdk, claude haiku and RxDB allow you to generate complete travel itineraries. Store your data locally using RxDB and retrieve it offline when your international data plan runs out.
Local First
Offline Data Synchronization
Cross-Device State Management
Progressive Web App (PWA)
Next.js
Tailwind CSS
Claude AI
RXDB Progressive Web App

Key Features
Local First
Data is stored locally in your browser, ensuring that users can access and interact with the app even without an internet connection.
Offline Data Synchronization
Implement RxDB for robust offline-first data management, ensuring seamless sync between local and remote databases.
Cross-Device State Management
Utilize React Query for efficient state management and data fetching across multiple devices and network conditions.
Progressive Web App (PWA)
Implement service workers and a web app manifest for a native app-like experience, enabling offline functionality and home screen installation.
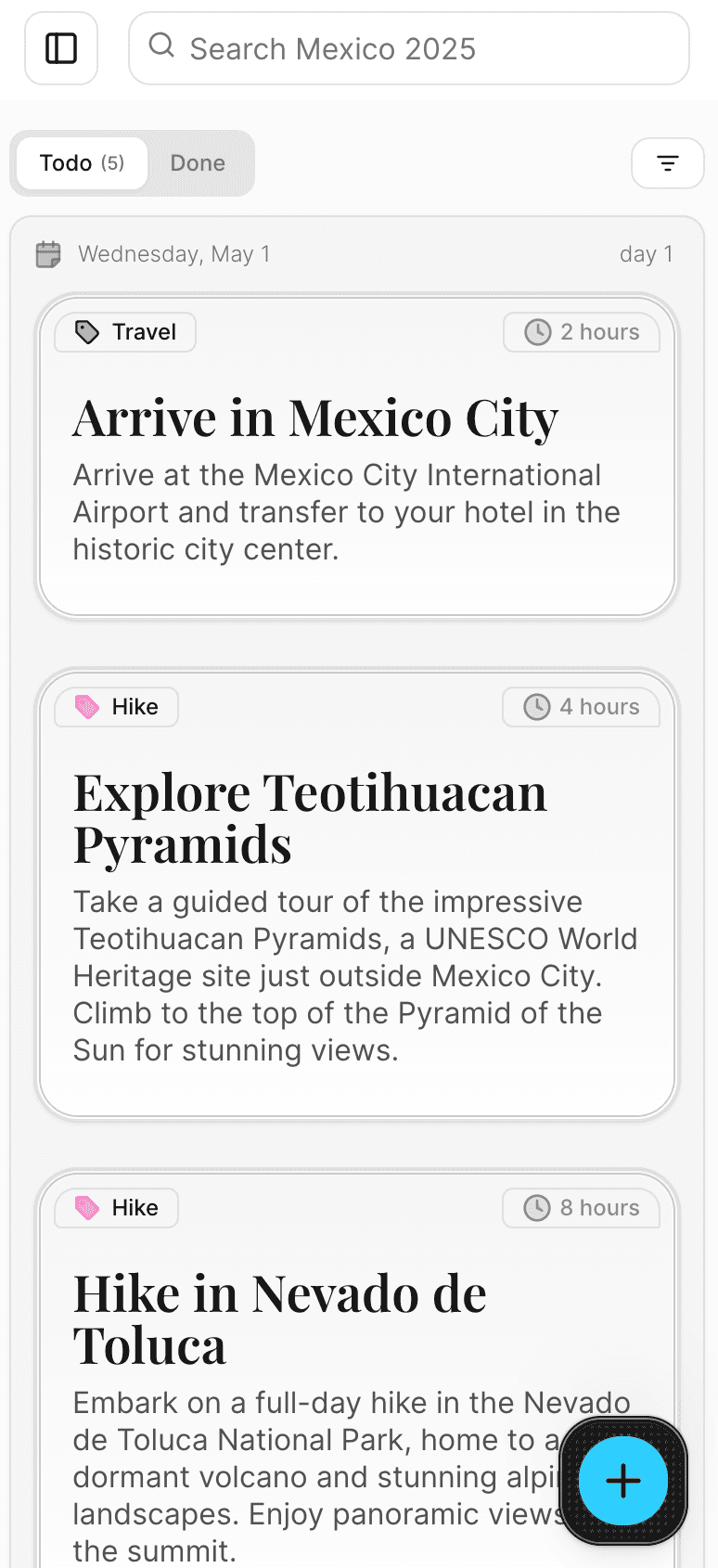
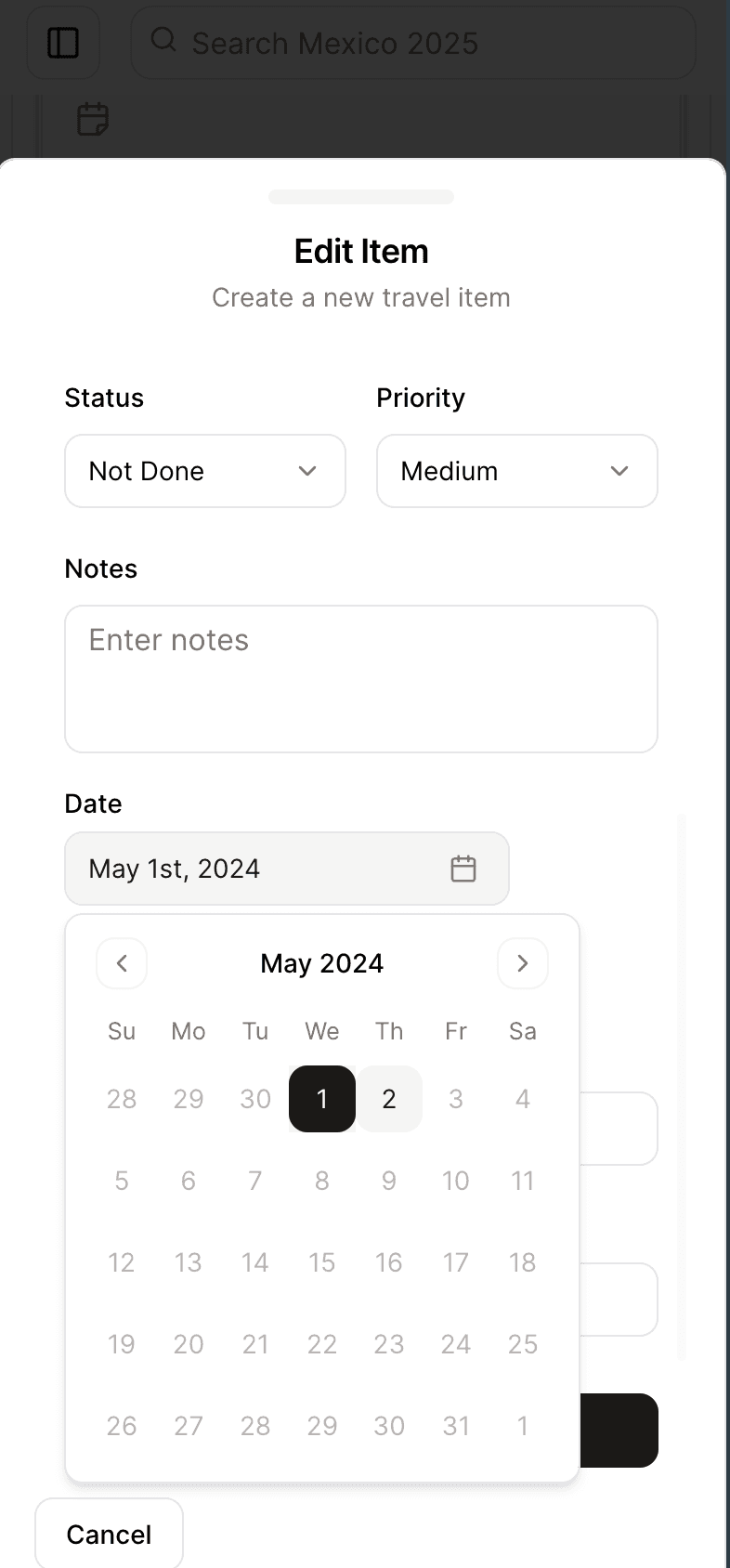
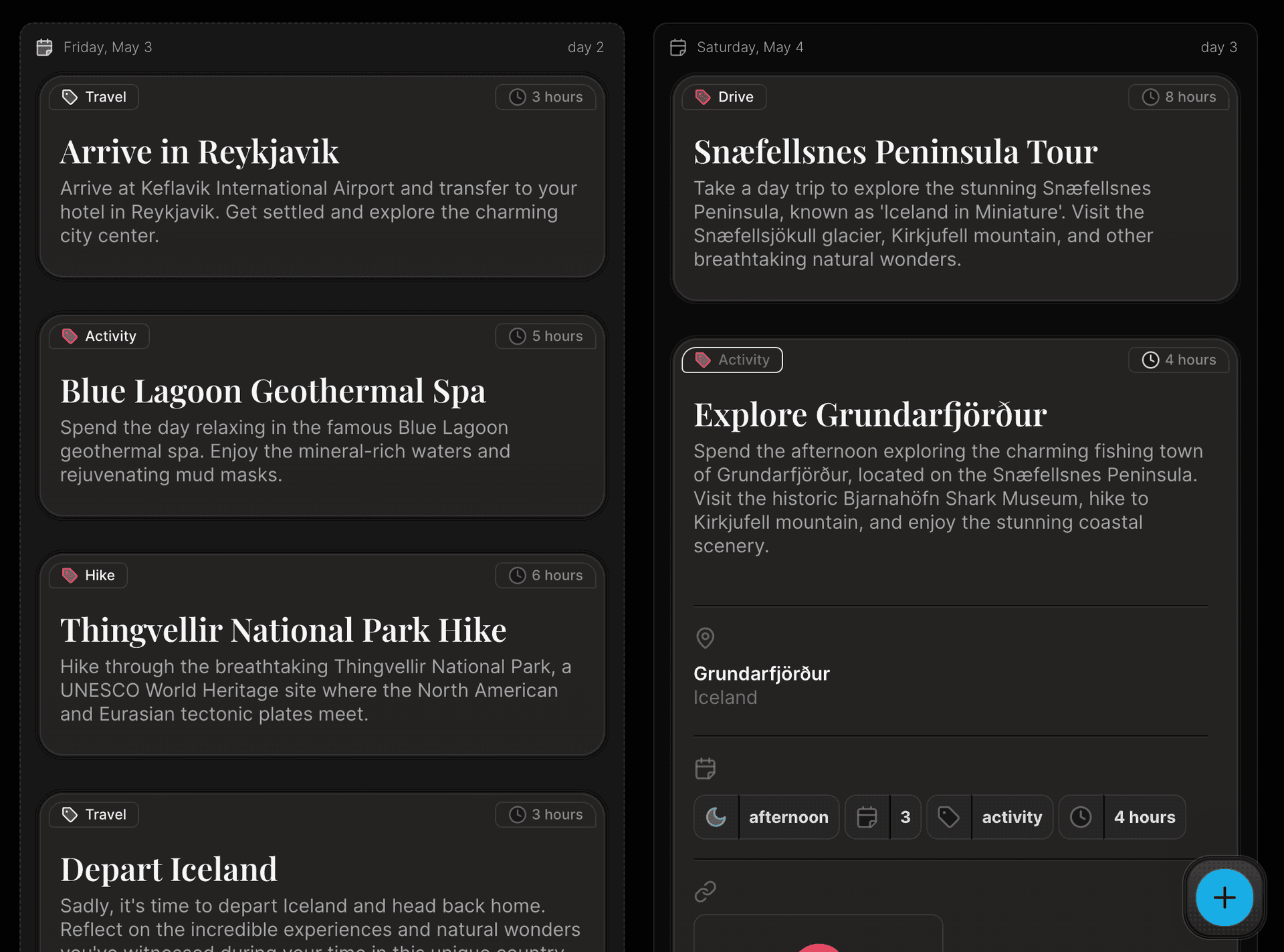
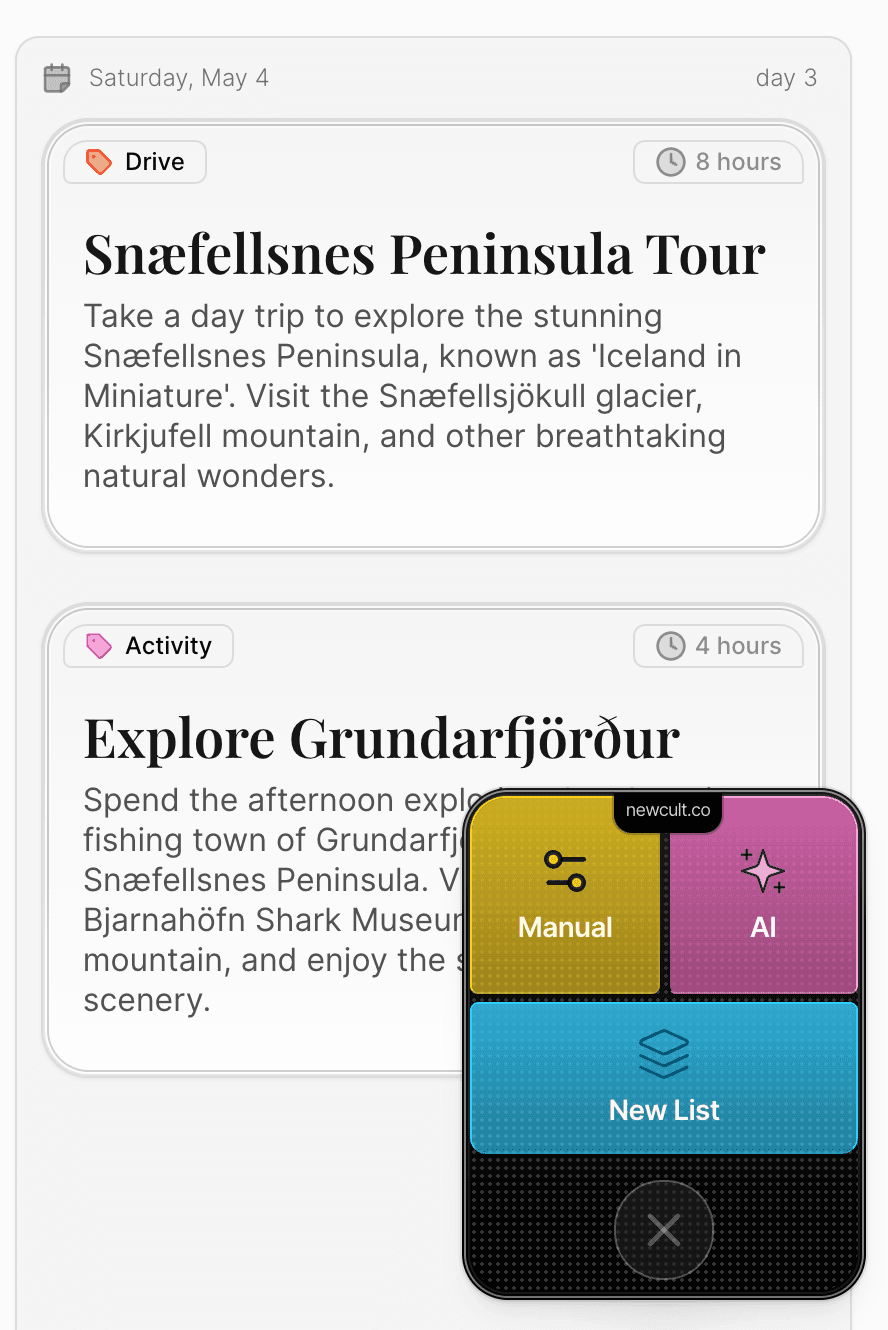
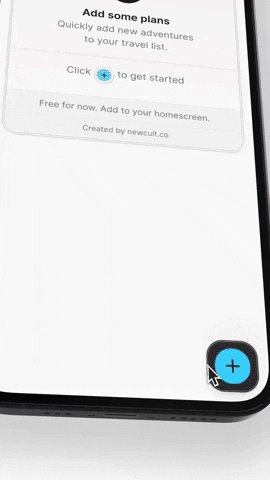
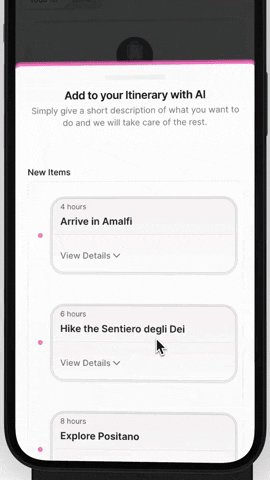
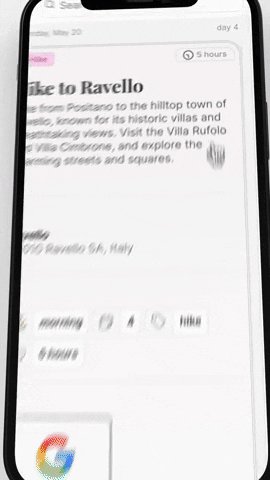
App Screenshots